SAAの模試で、DynamoDBを使用してリアルタイムデータ処理を行うWebアプリケーションの構築方法という問題で間違えてしまいました。
AppSyncを使うのが正解らしいのですが、AppSyncってなんぞ!?となったので調べました。
AppSyncとは
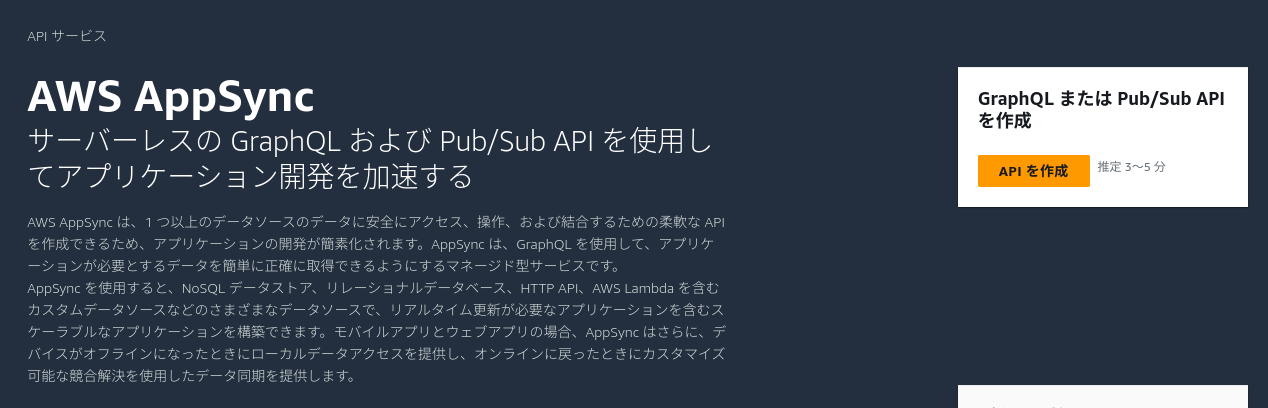
AWS AppSync は、サーバーレスの GraphQL および Pub/Sub API を作成し、単一のエンドポイントを通じて安全にデータの照会、更新、公開を行うことで、アプリケーションの開発を簡素化します。
な、なんか凄そう。
AWSAppSync開発者は、安全でサーバーレスの高性能なGraphQLおよびPub/Sub APIを使用して、アプリケーションやサービスをデータやイベントに接続できます。以下を実行すると、AWSAppSync次の操作を実行できます。
- 1 つの GraphQL API エンドポイントから 1 つ以上のデータソースのデータにアクセスする。
- 複数のソースの GraphQL API を 1 つの統合された GraphQL API に結合します。
- リアルタイムのデータ更新をアプリケーションに公開します。
- 組み込みのセキュリティ、モニタリング、ロギング、トレースを活用し、オプションのキャッシュにより低レイテンシを実現できます。
- お支払いいただくのは、API リクエストと配信されたリアルタイムメッセージに対してのみです。
つまり、AppSyncとは「フルマネージドなGraphQLのためのサービス」と言えるでしょう。
(Pub/Sub APIというのはGraphQL WebSocketのことを言っているようです)
しかしDynamoDBとAppSyncだけでGraphQLかPub/SubAPIの作成ができるのは結構すごいですね。
(DynamoDB + API Gateway + LambdaでAPI組むより遥かに楽そう)
お値段は次の要素で決まるようです。
- クエリとデータ変更操作
- 4.00USD/クエリおよびデータ変更操作 100 万回
- リアルタイム更新
- 2.00USD/リアルタイムアップデート 100 万回
- 0.08USD/AWS AppSync サービスへの接続 100 万分
- キャッシュ
- データ処理速度を更に加速させる
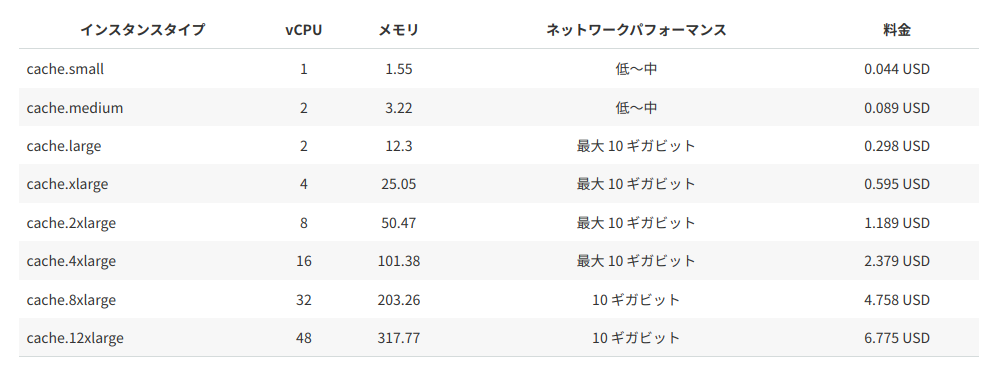
- 次の表の通り

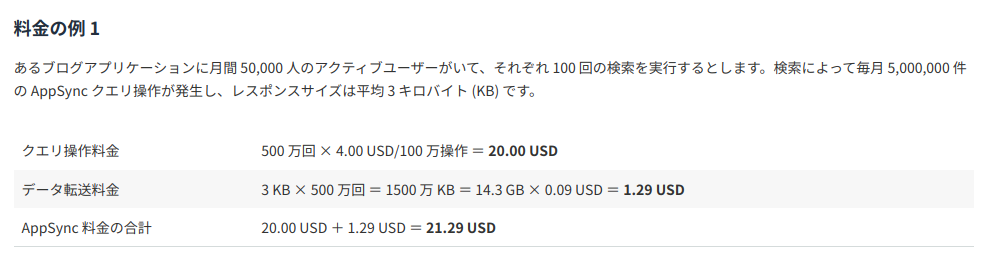
料金例は一ヶ月21.29USDとなっており、結構お手頃価格です。

APIを選択する
では早速使ってみます。
AppSyncのトップページから「APIを作成」をクリックします。

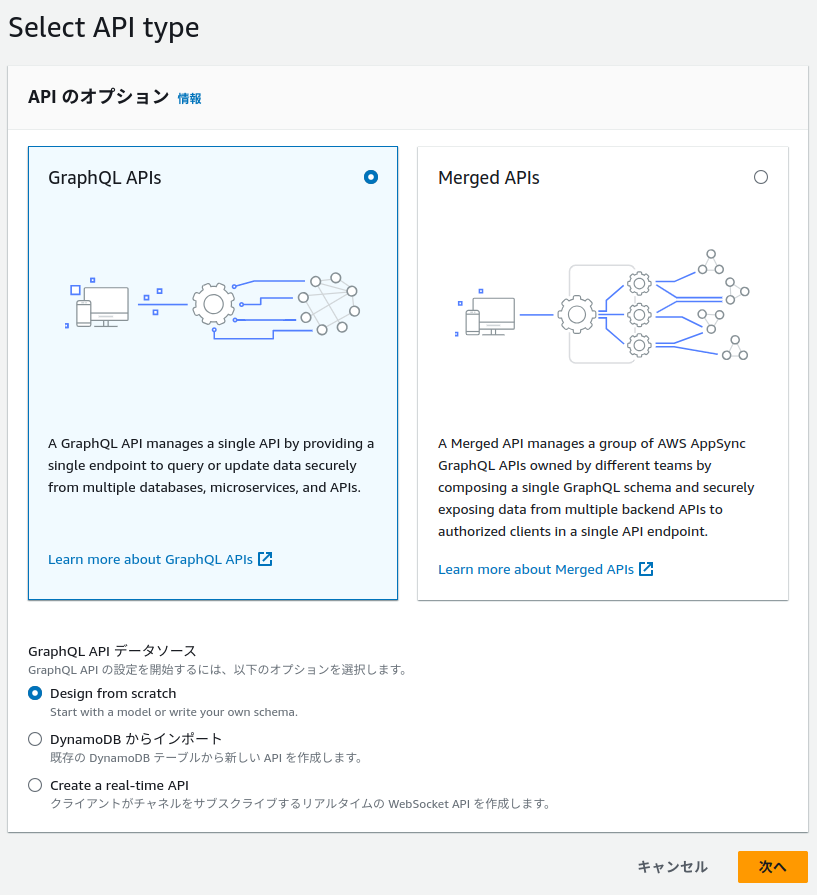
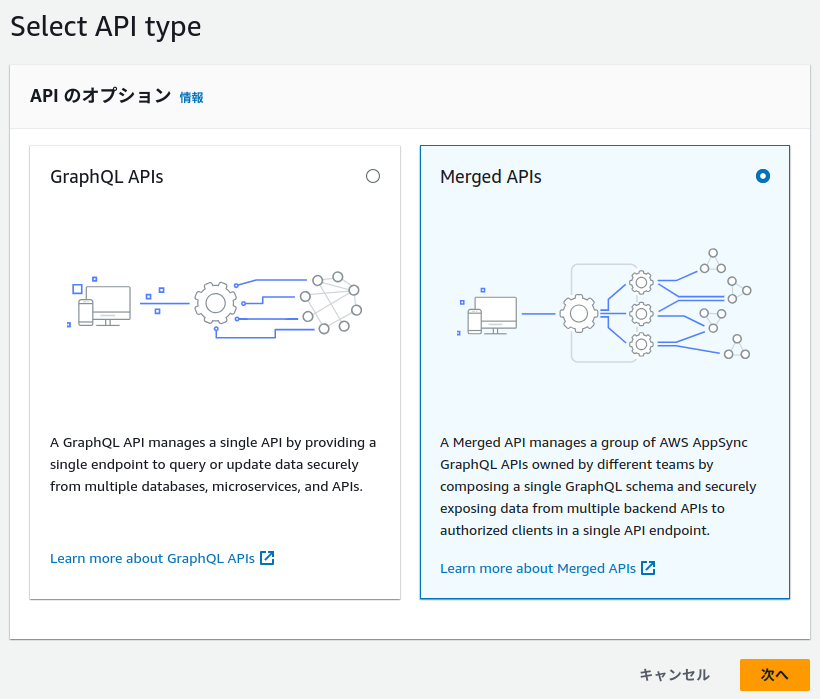
まず最初に、「GraphQL APIs」か「Merged APIs」から選択をすることになります。

「Merged APIs」を選択した場合は以下のようになります。

GraphQL APIsはわかりますが、MergedAPIってなんだろう…?
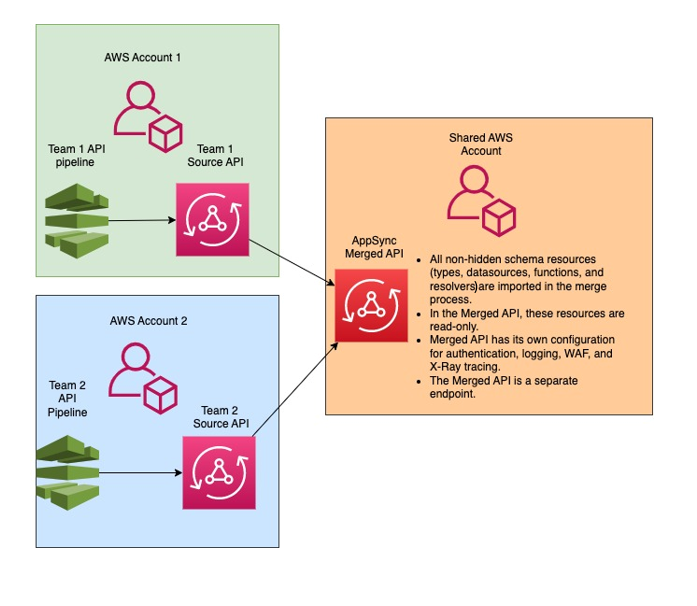
MergedAPIとは
AWS AppSyncマージされたAPI機能では、AWS AppSyncさまざまなデータドメインのチームが独立してAPI(GraphQLスキーマ、リゾルバー、データソース、関数など)を作成してデプロイし、それらを1つのマージされたAPIにまとめることができます。
複数のAppSyncをまとめるための機能、ということですね。

GraphQL APIsの作成
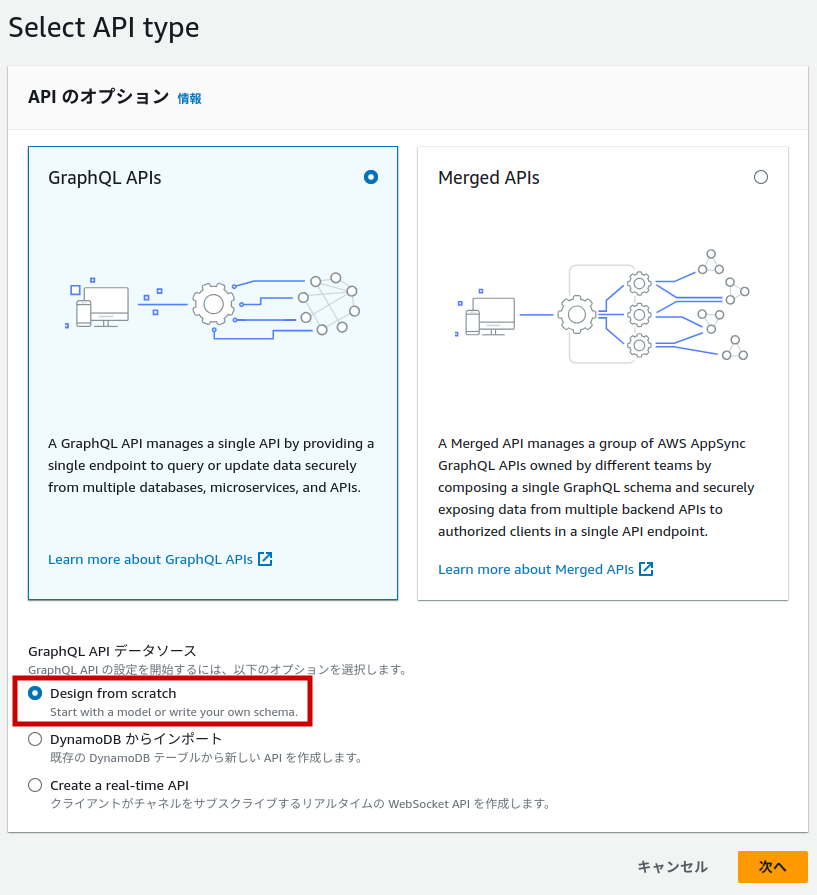
ではまた戻って、GraphQL APIsを作成します。
DynamoDBのテーブルも含めて1から作りたいので、「Design from scratch」を選択します。

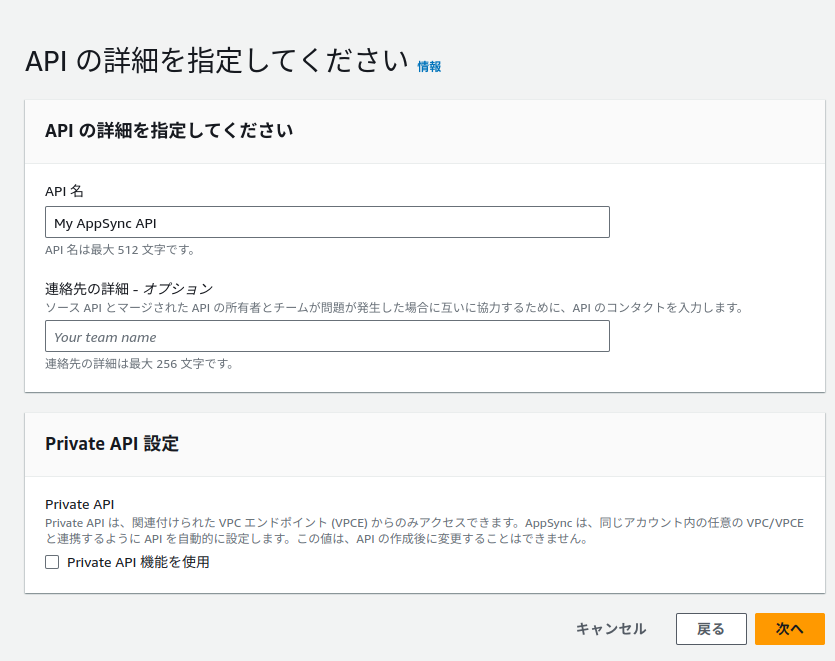
次の画面で、API名を入力します。

VPCでプライベートに使用するための設定もあるみたいですね。
AWS AppSync プライベート API の使用 - AWS AppSync GraphQL
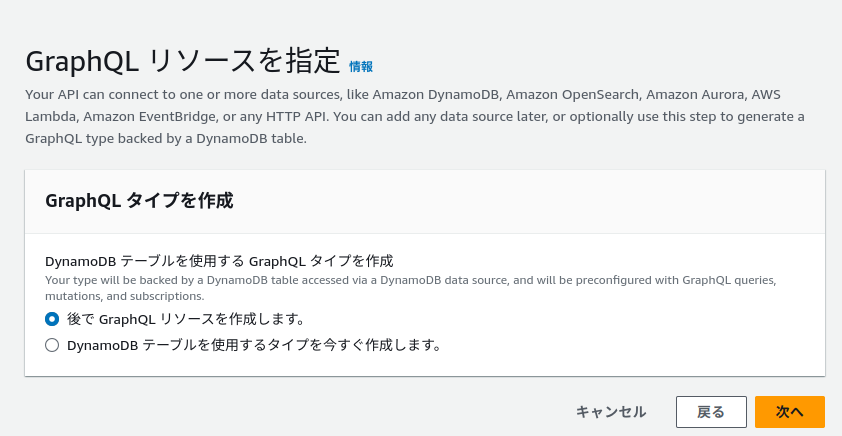
続いて、リソースを今作るか後で作成するか選択します。

DynamoDBをこの時点で一緒に作ってしまうことにしました。

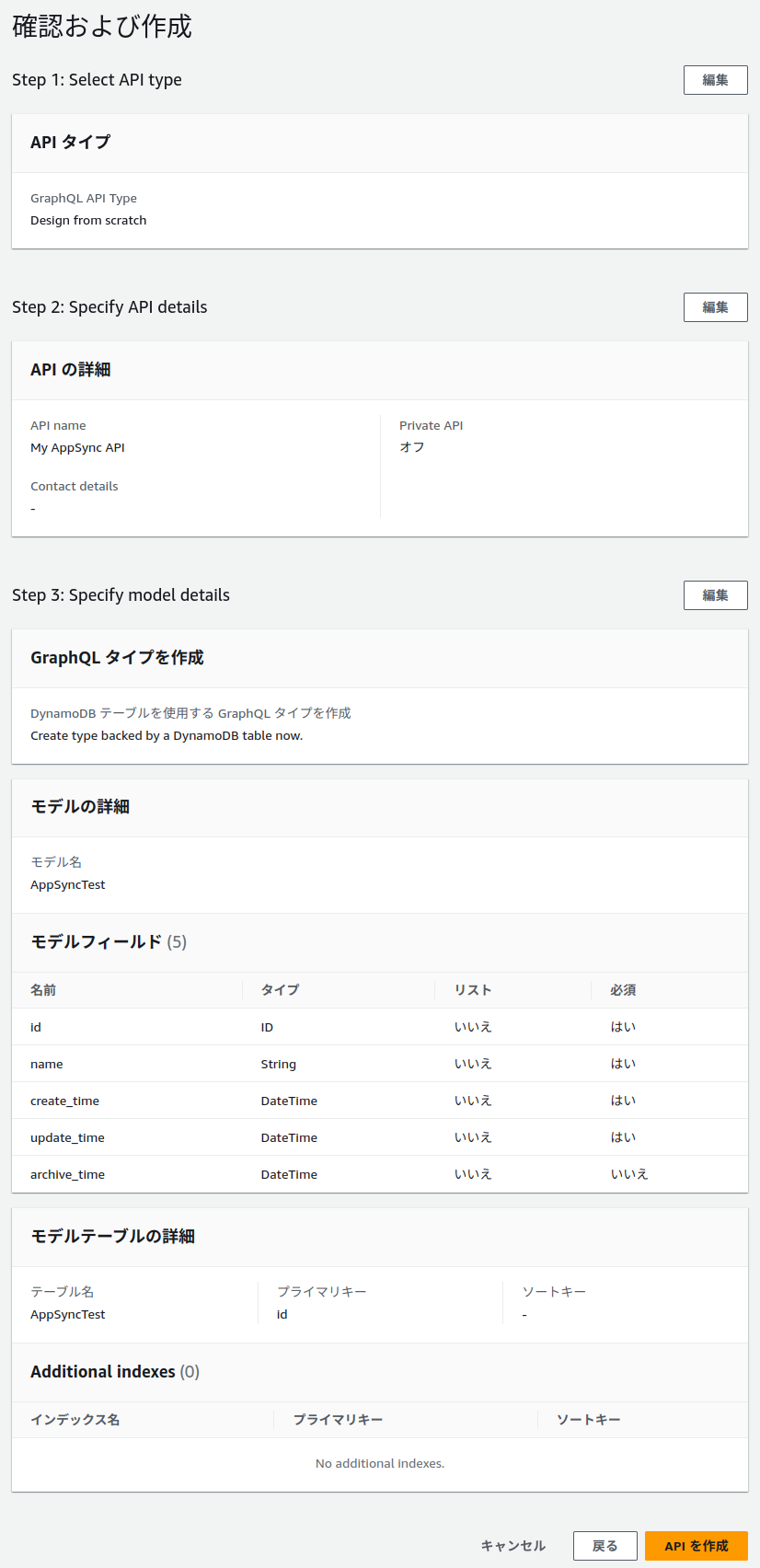
作ったモデルはidや名前、作成時間などの情報を含んだものです。
オプショナルなフィールドとしてarchive_timeも作成しました。
次へを押すと確認画面になります。

確認ができたらAPIを作成します。
作成完了までは少しかかります。

作成できたら、早速試してみましょう。
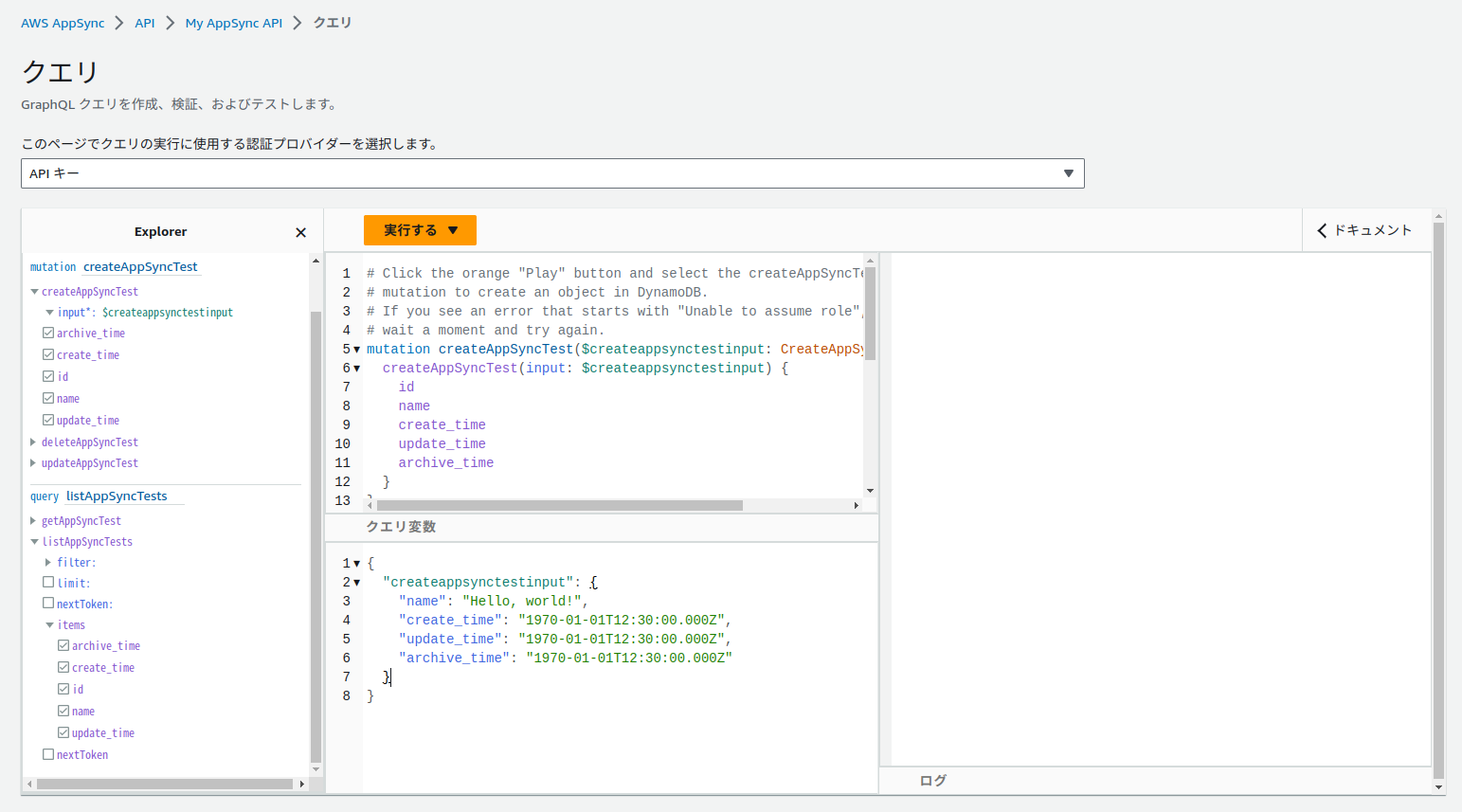
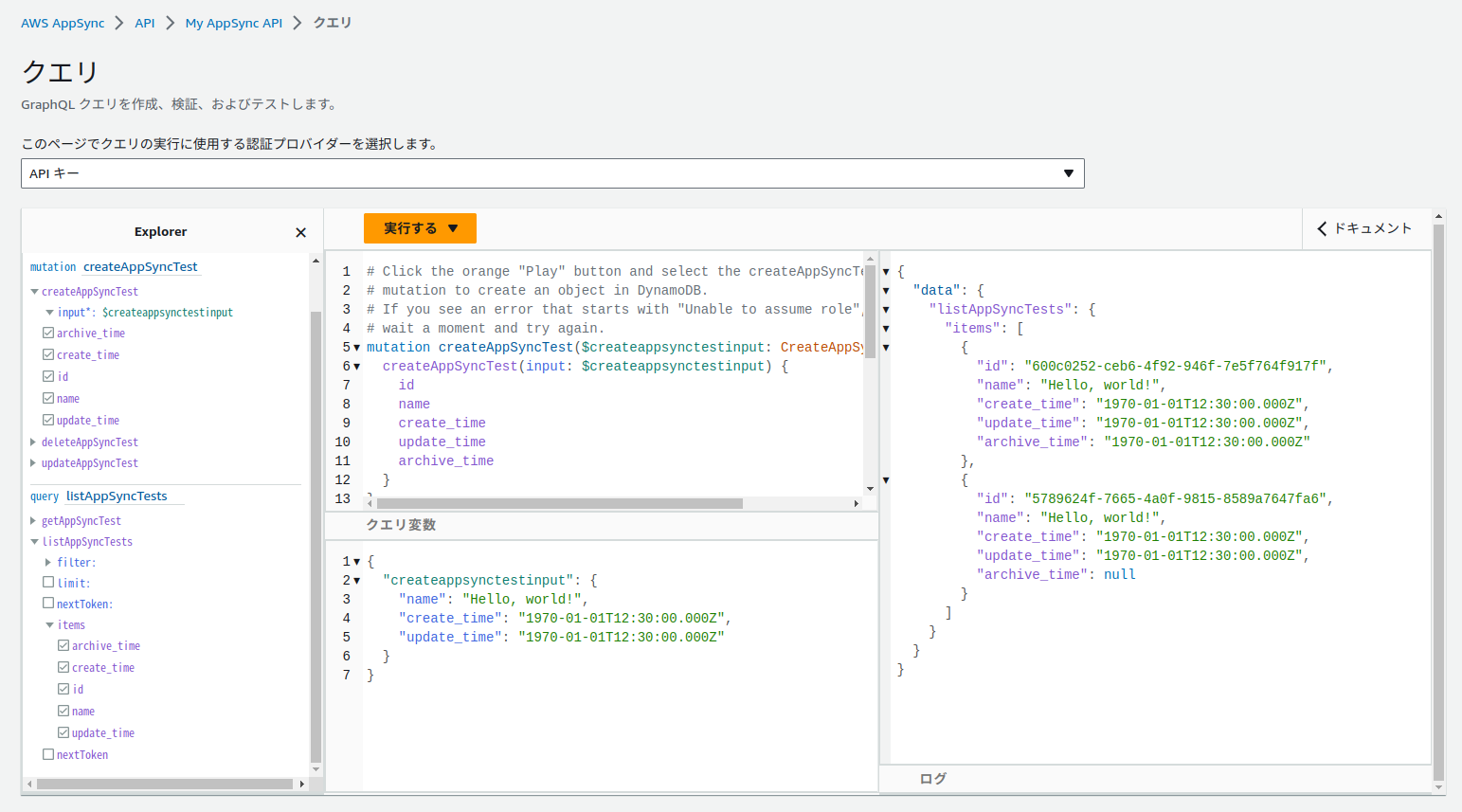
クエリを実行をクリックします。

クエリ実行画面は下のようになっています。
既にCRUD操作はできるようになっています。すごい!!

早速先程のモデルを作成してみます。
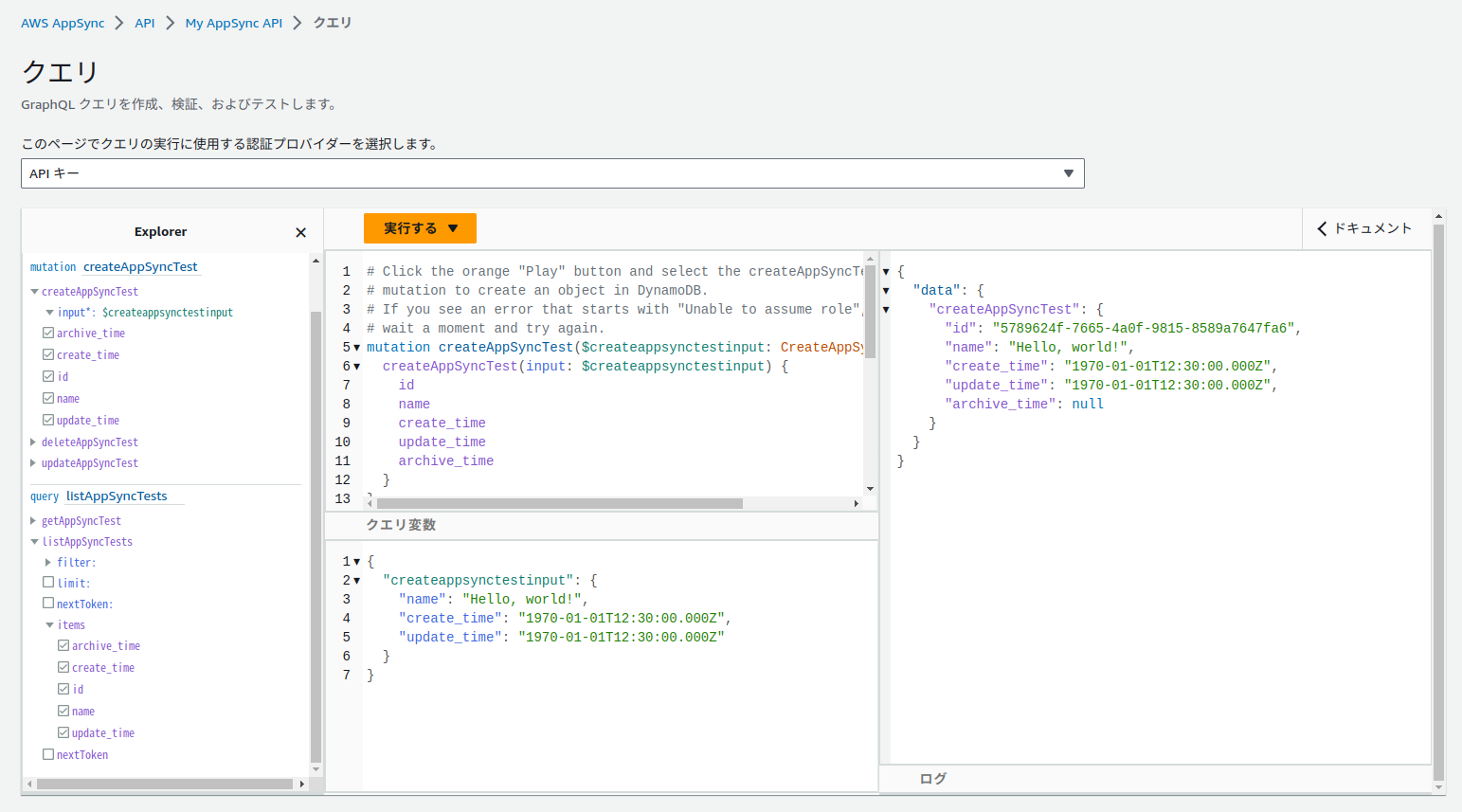
archive_timeはオプショナルなので、なくても作成できました。
ちなみに、DynamoDBのID型はUUIDが自動で挿入されるようになっているようです。

2つモデルを作成したので、今度は取得を行ってみます。
こちらもうまく取得できました。

まとめ
このように、簡単にGraphQLを使用したAPIが実装できてしまいました。
GraphQLの使い方がよくわからなかったので、そっちも調べてやりたかったのですが、時間が足りませんでした。。
また今度、じっくりやろうと思います!!