今のHugoのテーマから、記事の検索機能などもあるいい感じのテンプレートに乗り換えたいなーと思った際の備忘録です。
何個かのテーマをインストールして実際に起動して確認してます。
hugoplateを導入する
デモを見る限り、リッチなUIや記事の検索機能などがあり結構いいなと思ったのがこのテーマです。
git submoduleを使用してテーマを追加します。
hugoプロジェクトのthemesディレクトリで以下のコマンドを実行します。
git submodule add https://github.com/zeon-studio/hugoplate.git
config.tomlを変更します。
theme = "hugoplate"
この状態で一旦ローカルから起動してみます。
hugo serve -D
しかしエラーが出てしまいました。。
render of "page" failed: execute of template failed: template: _default/single.html:8:7: executing "_default/single.html" at <partial "essentials/head.html" .>: error calling partial: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/partials/essentials/head.html:13:3": execute of template failed: template: partials/essentials/head.html:13:3: executing "partials/essentials/head.html" at <partialCached "favicon" .>: error calling partialCached: partial "favicon" not found
render of "page" failed: execute of template failed: template: _default/single.html:8:7: executing "_default/single.html" at <partial "essentials/head.html" .>: error calling partial: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/partials/essentials/head.html:13:3": execute of template failed: template: partials/essentials/head.html:13:3: executing "partials/essentials/head.html" at <partialCached "favicon" .>: error calling partialCached: partial "favicon" not found
render of "page" failed: execute of template failed: template: _default/single.html:8:7: executing "_default/single.html" at <partial "essentials/head.html" .>: error calling partial: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/partials/essentials/head.html:13:3": execute of template failed: template: partials/essentials/head.html:13:3: executing "partials/essentials/head.html" at <partialCached "favicon" .>: error calling partialCached: partial "favicon" not found
render of "page" failed: execute of template failed: template: _default/single.html:8:7: executing "_default/single.html" at <partial "essentials/head.html" .>: error calling partial: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/partials/essentials/head.html:13:3": execute of template failed: template: partials/essentials/head.html:13:3: executing "partials/essentials/head.html" at <partialCached "favicon" .>: error calling partialCached: partial "favicon" not found
Rebuild failed:
Failed to render pages: render of "page" failed: execute of template failed: template: _default/single.html:8:7: executing "_default/single.html" at <partial "essentials/head.html" .>: error calling partial: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/partials/essentials/head.html:13:3": execute of template failed: template: partials/essentials/head.html:13:3: executing "partials/essentials/head.html" at <partialCached "favicon" .>: error calling partialCached: partial "favicon" not found
hugo v0.92.2+extended linux/amd64 BuildDate=2023-01-31T11:11:57Z VendorInfo=ubuntu:0.92.2-1ubuntu0.1
Reload Page
なんかファビコンが足りないっぽい?
そういえば設定し忘れていたので、slackのスタンプメーカーでさくっと作成しました。
絵文字ジェネレーター - Slack 向け絵文字を無料で簡単生成
完成したのがこれです。

あとはこれを設定するだけなのですが、このテーマ特有なのか設定ファイルとして新たにconfig/_default/params.tomlを実装する必要があったようなので、以下の設定で作成しました。
(faviconは既に配置済みです。)
hugoplate/exampleSite/config/_default/params.toml at main · zeon-studio/hugoplate · GitHub
favicon = "img/favicon.png"
しかし同じエラーになってしまいます。。
このテーマの説明を見たら、各ツールのバージョン指定があったので、これに合わせていきます。
- Hugo Extended v0.115+
- Node v18+
- Go v1.20+
どれもローカルだとバージョンが古かったです。。
aptでhugoをインストールしていたのですが、うまくアップグレードできなかったので、brewでインストールし直すことにしました。
sudo apt remove hugo && sudo apt autoremove && \
brew install hugo
goのバージョンも古かったので、goenvで上げておきました。
せっかくなんで最新バージョンを使うようにしましょう。
goenv install 1.21.0 && goenv global 1.21.0
nodeもnodenvでバージョンアップしておきますが、普段結構使うので18の最新を使うようにしました。
nodenv install 18.17.1 && nodenv global 18.17.1
再度起動してみましょう。
% hugo serve -D
Watching for changes in /home/username/Project/personal/hugo-blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/username/Project/personal/hugo-blog/config.toml, /home/username/Project/personal/hugo-blog/config/_default, /home/username/Project/personal/hugo-blog/go.mod
Start building sites …
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=brew
ERROR render of "page" failed: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/_default/baseof.html:8:7": execute of template failed: template: _default/single.html:8:7: executing "_default/single.html" at <partial "essentials/head.html" .>: error calling partial: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/partials/essentials/head.html:13:3": execute of template failed: template: partials/essentials/head.html:13:3: executing "partials/essentials/head.html" at <partialCached "favicon" .>: error calling partialCached: partial "favicon" not found
Built in 91 ms
Error: error building site: render: failed to render pages: render of "page" failed: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/_default/baseof.html:8:7": execute of template failed: template: _default/single.html:8:7: executing "_default/single.html" at <partial "essentials/head.html" .>: error calling partial: "/home/username/Project/personal/hugo-blog/themes/hugoplate/layouts/partials/essentials/head.html:13:3": execute of template failed: template: partials/essentials/head.html:13:3: executing "partials/essentials/head.html" at <partialCached "favicon" .>: error calling partialCached: partial "favicon" not found
だめですね。
なんか根本的に使い方を間違えているのか…?
とりあえずこのサイトの方ではなく、公式のexampleSiteを使って起動してみます。
% hugo serve -D
hugo: downloading modules …
hugo: collected modules in 4838 ms
Watching for changes in /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/{assets,content,data,hugo_stats.json,i18n,postcss.config.js,tailwind.config.js}
Watching for config changes in /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/hugo.toml, /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/config/_default, /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/go.mod
Start building sites …
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=brew
Built in 7483 ms
Error: error building site: POSTCSS: failed to transform "css/style.css" (text/css). Check your PostCSS installation; install with "npm install postcss-cli". See https://gohugo.io/hugo-pipes/postcss/: binary with name "npx" not found
なんかちょっと怒られていますが、postcss-cliインストールすれば起動しそうですね。
npm install postcss-cli
再度起動してみます。
%hugo serve -D
Watching for changes in /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/{assets,content,data,hugo_stats.json,i18n,postcss.config.js,tailwind.config.js}
Watching for config changes in /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/hugo.toml, /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/config/_default, /home/username/Project/personal/hugo-blog/themes/hugoplate/exampleSite/go.mod
Start building sites …
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=brew
| EN
-------------------+-----
Pages | 52
Paginator pages | 1
Non-page files | 0
Static files | 2
Processed images | 88
Aliases | 1
Sitemaps | 1
Cleaned | 0
Built in 3459 ms
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at //localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
起動できました!

…と、ここまで来て気づいたんですが、このテーマってスターターテンプレートなので、簡単に切り替えられるようなものじゃなかったです。
(よく読めよ)
We build this custom script to make your project setup easier. It will create a new Hugo theme folder, and clone the Hugoplate theme into it. Then move the exampleSite folder into the root directory. So that you can start your Hugo server without going into the exampleSite folder. Use the following command to setup your project.
プロジェクトのセットアップを簡単にするために、このカスタム スクリプトを構築します。 新しい Hugo テーマ フォルダーが作成され、その中に Hugoplate テーマのクローンが作成されます。 次に、exampleSite フォルダーをルート ディレクトリに移動します。 これにより、exampleSite フォルダーに移動せずに Hugo サーバーを起動できるようになります。 次のコマンドを使用してプロジェクトをセットアップします。
今までの記事をこのテンプレートに移行して上げる必要がある…ということですね。メンドクセー
github-styleの導入
記事の検索機能があればいいかな…と思って他のテンプレート探しました。
見た感じ左上になんか検索窓あるので、一旦これを導入してみましょう。
gitサブモジュールでインストールします。
git submodule add https://github.com/MeiK2333/github-style.git themes/github-style
config.tomlを修正しておきます。
theme = "github-style"
さて、これで起動してみます。
% hugo serve -D
Watching for changes in /home/username/Project/personal/hugo-blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/username/Project/personal/hugo-blog/config.toml, /home/username/Project/personal/hugo-blog/go.mod
Start building sites …
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=brew
| EN
-------------------+------
Pages | 161
Paginator pages | 12
Non-page files | 0
Static files | 130
Processed images | 0
Aliases | 51
Sitemaps | 1
Cleaned | 0
Built in 17206 ms
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
起動しました!

設定がもろもろできていないせいか、postsが0件になっています。
よくドキュメントを読むと、content/postsはcontent/postに変えてくださいと書いてありました。(なぜ?)
Then, you need to rename the previous posts folder to post
言われたとおり変更して再起動します。

うまく反映されました。
一旦デプロイして検索機能を検証してみます。
(個人サイトだからデプロイするのも気が楽ですね)
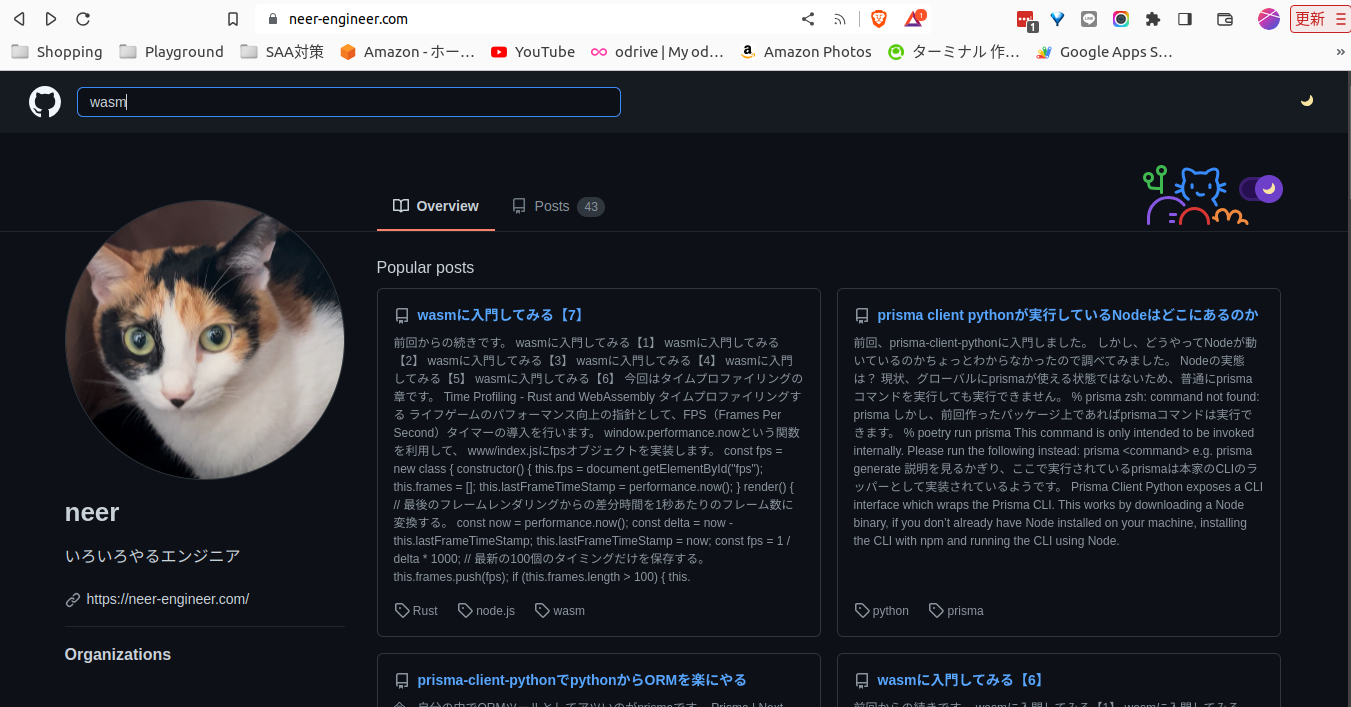
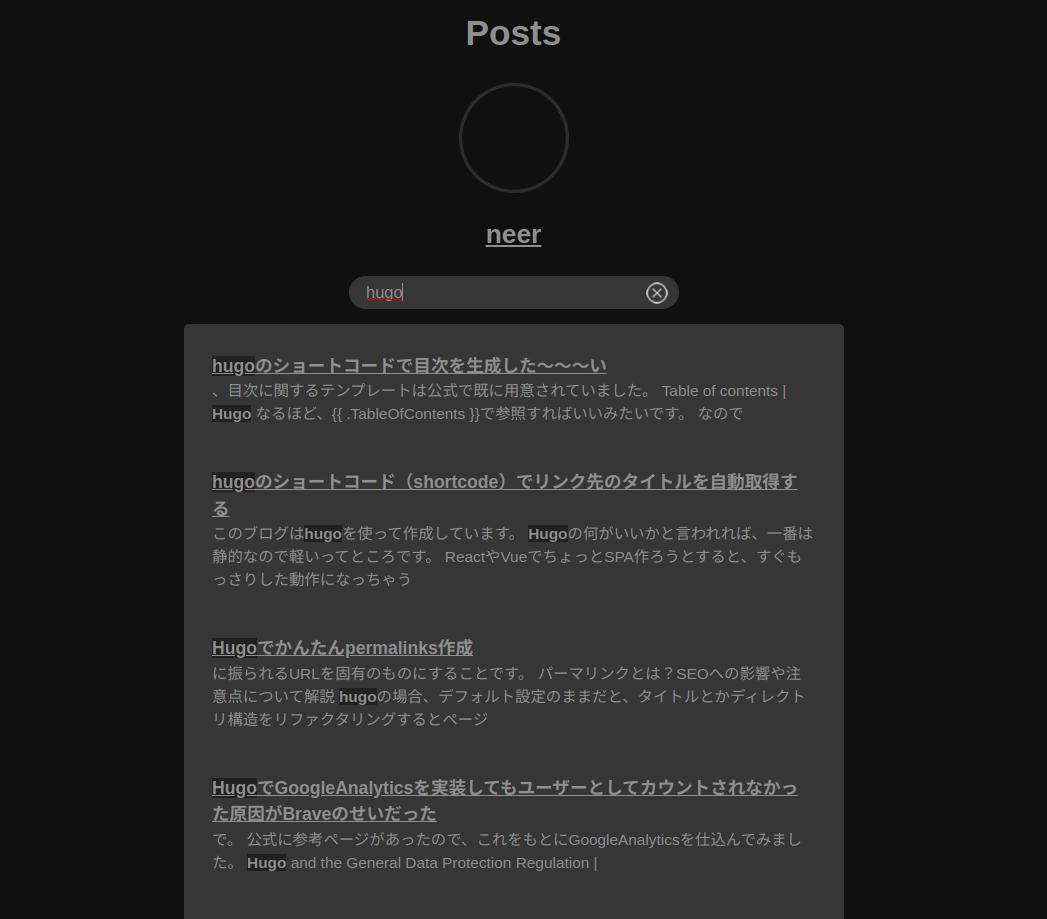
まずは検索がうまく行くか検証します。
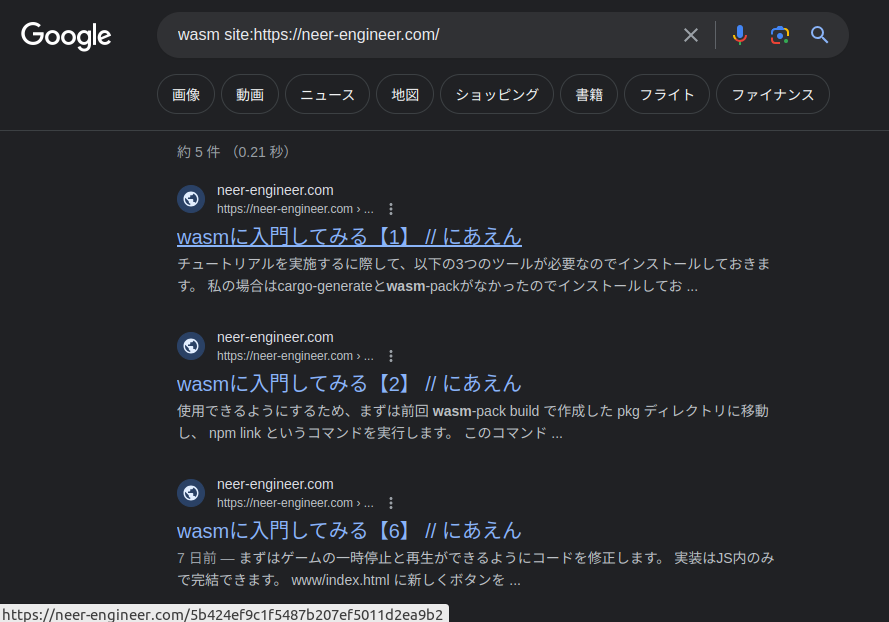
検索窓にwasmと打って検索します。

検索されました。

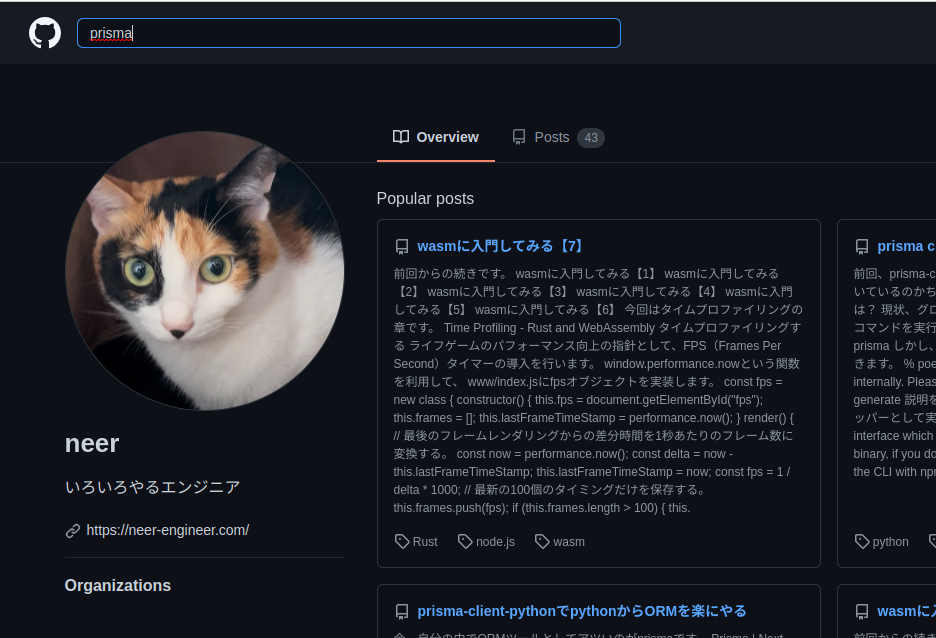
再度prismaで検索します。

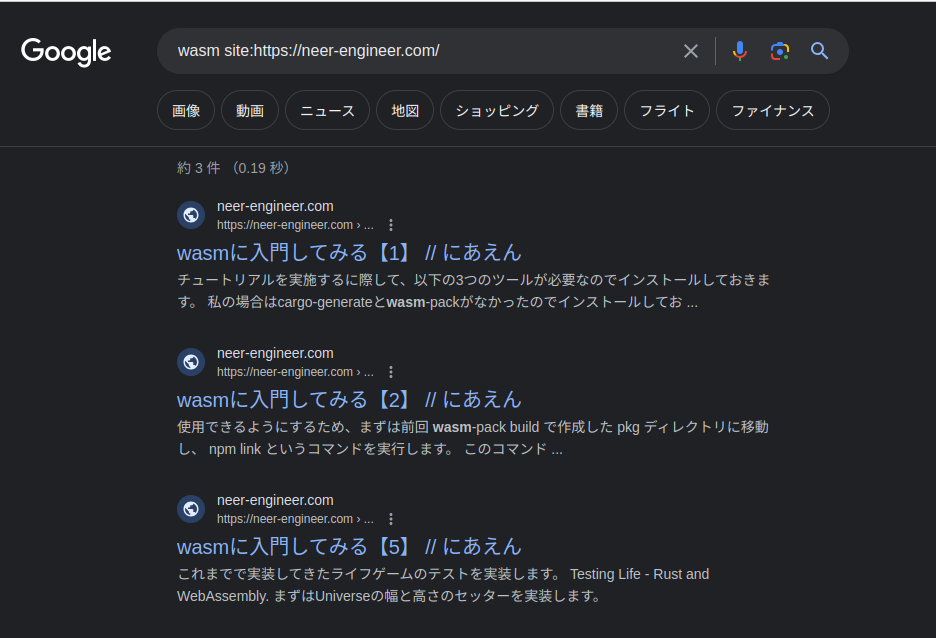
…しかし、表示されたのはwasmの検索結果でした。

なぜ??と思ってスマホ側でも動作検証してみたのですが、スマホでは再現しませんでした。
スマホで再現しないならいいか…??
あともう一点いじってて分かったんですが、ローカルで起動検証した段階だとpost一覧画面は普通に遷移できたんですが、デプロイ後はパスがおかしいことになって正常に遷移できませんでした。

ローカルで再現しないケースの修正って結構めんどくさいので、他のテーマで当たりました。
(このテーマもいい部分はよかったんだけどなぁ…)
Composeの導入
検索機能があって導入が簡単そうで、かつドキュメントがしっかりしてそうなComposeを使ってみます。
とりあえずテーマを追加します。
git submodule add https://github.com/onweru/compose/ themes/compose
さっきのgithub-styleのときにcontent/postsをcontent/postに変更してしまったので、もとに戻しておきます。
その上で、config.tomlを修正します。
theme = "compose"
起動してみましょう。
% hugo serve -D
Watching for changes in /home/username/Project/personal/hugo-blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/username/Project/personal/hugo-blog/config.toml, /home/username/Project/personal/hugo-blog/go.mod
Start building sites …
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=brew
| EN
-------------------+------
Pages | 161
Paginator pages | 3
Non-page files | 0
Static files | 173
Processed images | 0
Aliases | 48
Sitemaps | 1
Cleaned | 0
Built in 1594 ms
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
起動できました。

ただそのままだと検索が使えませんでした。。

というかよく見たらcomposeのドキュメントと同じUIですね。。
これブログ用ってよりかはドキュメンテーションに使うテーマだった。。
(気づくのが遅い)
pulpを導入する
ブログとして使えて検索がついてるやつ…で調べて見つかったpulpってやつを導入してみる。
GitHub - koirand/pulp: Pulp is a Hugo theme for getting a simple, easy-to-read blog site.
インストールします。
git submodule add https://github.com/koirand/pulp.git themes/pulp
ほんで設定ファイルを変更します。
theme = "pulp"
起動してみます。
% hugo serve -D
Watching for changes in /home/username/Project/personal/hugo-blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/username/Project/personal/hugo-blog/config.toml, /home/username/Project/personal/hugo-blog/go.mod
Start building sites …
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=brew
ERROR render of "page" failed: "/home/username/Project/personal/hugo-blog/themes/pulp/layouts/_default/baseof.html:3:5": execute of template failed: template: _default/single.html:3:5: executing "_default/single.html" at <partial "head.html" .>: error calling partial: execute of template failed: html/template:partials/head.html:34:15: no such template "_internal/google_news.html"
Built in 92 ms
Error: error building site: render: failed to render pages: render of "page" failed: "/home/username/Project/personal/hugo-blog/themes/pulp/layouts/_default/baseof.html:3:5": execute of template failed: template: _default/single.html:3:5: executing "_default/single.html" at <partial "head.html" .>: error calling partial: execute of template failed: html/template:partials/head.html:34:15: no such template "_internal/google_news.html"
エラーになりました。
どうやら原因を調べると、Hugoがもとは用意していたgoogle_news.htmlというテンプレートが、今は存在しないために起きているエラーのようです。
一旦themes/pulp/layouts/_default/baseof.htmlから該当の参照をコメントアウトしておきましょう。
{{/* {{- template "_internal/google_news.html" . -}} */}}
再び起動します。
% hugo serve -D
Watching for changes in /home/username/Project/personal/hugo-blog/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/username/Project/personal/hugo-blog/config.toml, /home/username/Project/personal/hugo-blog/go.mod
Start building sites …
hugo v0.117.0-b2f0696cad918fb61420a6aff173eb36662b406e+extended linux/amd64 BuildDate=2023-08-07T12:49:48Z VendorInfo=brew
| EN
-------------------+------
Pages | 161
Paginator pages | 0
Non-page files | 0
Static files | 120
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Built in 470 ms
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
実行できました。

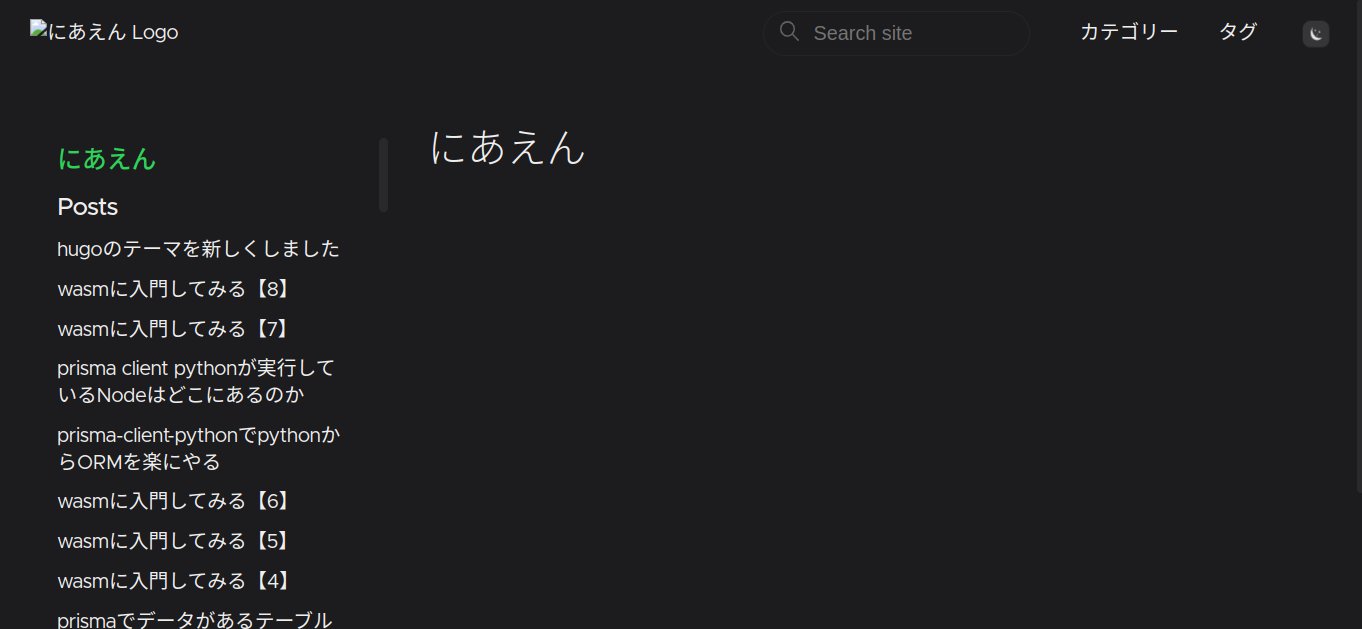
なんも設定していないせいか、恐ろしく真っ黒なサイトになっています。なにこれ。
とりあえずブログ用の設定を追加してあげましょう。
[[menu.main]]
identifier = "blog"
name = "ブログ"
url = "/posts/"
これでブログの画面に行けるようにはなりました。

しかし、検索は何故か使えません。。
絶望してしまいましたが、GithubのIssue調べたらこんなのが!!
search broken in Tags · Issue #76 · koirand/pulp · GitHub
どうやら、設定が足りていなかったようです。
outputセクションを追加してあげます。
[outputs]
section = ["JSON", "HTML"]
term = ["JSON", "HTML"]
検索が動くようになりました!

いい感じのテーマが見つかったので、とりあえず今回はこのテーマで決定ということで。
デプロイしてから見てみたら、検索バーのところがちょっとおかしいことになっていました。

HTMLを確認すると、github-styleのときと同じように二重スラッシュになっていました。

なぜだ!?と思って調べましたが、どうやらconfig.tomlのbaseURLの設定が悪かったようです。
末尾スラッシュありで設定していたので、削除しました。
baseURL = 'https://neer-engineer.com'
再度デプロイしたら治りました。

これもしかしてgithub-styleも今やればちゃんとデプロイできるんじゃない…?と思いましたが、pulpのほうが検索は結構いい動きをしてくれているのでこのままで行きます。
他に気になったテーマ
- まじでくっっっっっっっそイケてる
- でも検索がないしUIの追加が大変そう(既にこれで完成しているため)
- 検索機能あり
- でもちょっと可愛すぎる