あけましておめでとうございます。ナナオです。
年が明けてからだいぶ経ってしまいましたが、最近GAS(Google App Script)でスクレイピングする方法が分かったのでやっていこうと思います。
どうやるか
jqueryライクにHTMLを操作できるcheerioを利用します。
GASではnpm installはできないので、こちらを使用します。
GitHub - tani/cheeriogs: Cheerio/ jQuery for Google Apps Script
このライブラリをGASでインポートします。
まず新しいGASのプロジェクトを作成します。
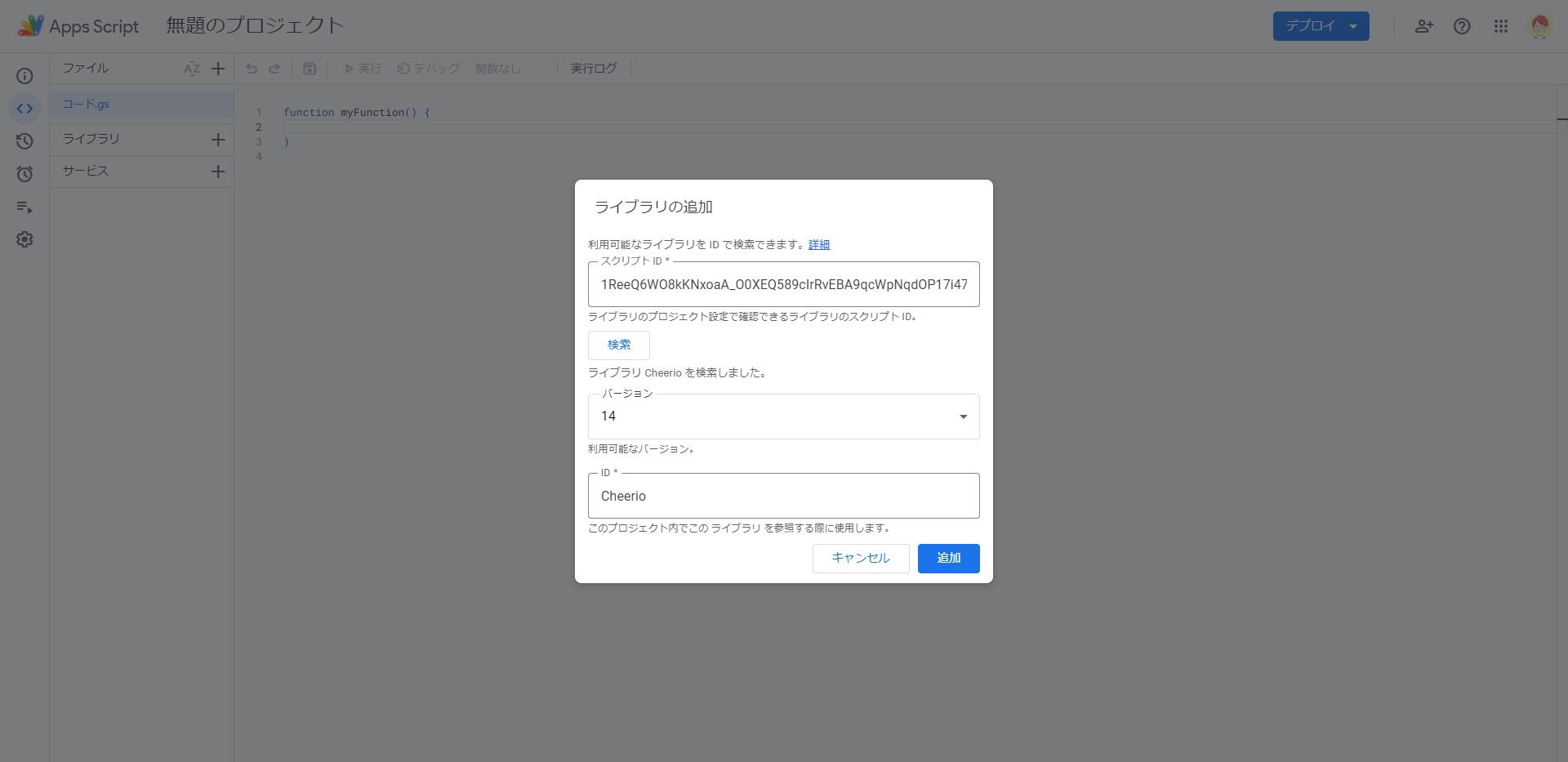
作成したらライブラリにスクリプトIDとして1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0を貼り付け、検索します。

Cheerioが表示されました!
これを追加ボタンから追加すれば、Cheerioが使用可能な状態になります。
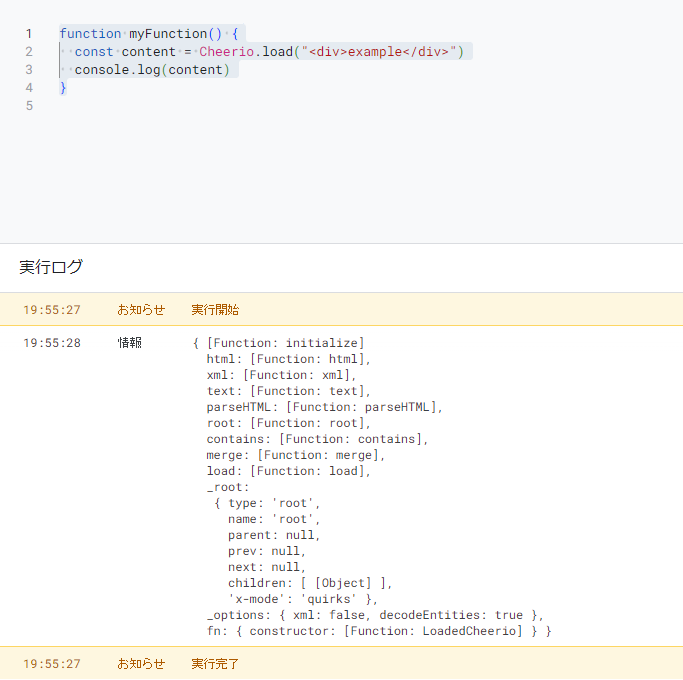
以下のような実装を追加してみます。
function myFunction() {
const content = Cheerio.load("<div>example</div>")
console.log(content)
}
実行してみます。

ちゃんとCheerioのオブジェクトとして読み込まれていますね!
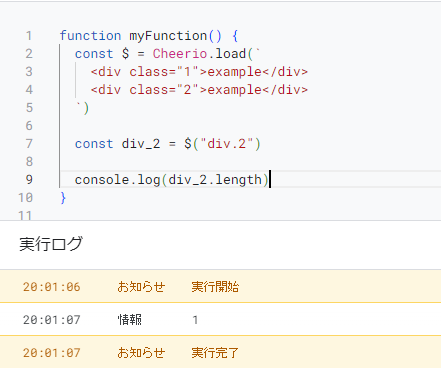
クエリによる検索が可能かどうかも検証してみましょう。
function myFunction() {
const $ = Cheerio.load(`
<div class="1">example</div>
<div class="2">example</div>
`)
const div_2 = $("div.2")
console.log(div_2.length)
}
これを実行してみます。

ちゃんと検索できていますね!
さらに、UrlFetchAppと組み合わせて検索してみます。
何の意味もないですが、divがHTML内に何個あるか出力するプログラムを作りました。
function myFunction() {
const response = UrlFetchApp.fetch("http://www.google.com/")
const $ = Cheerio.load(response.getContentText())
const search_area = $("div")
console.log(search_area.length)
}
では実行します。

いくつあるか出力されました!意外と少ないな。。
まとめ
ということでCheerioをGASで使用するという記事でした。
応用することで簡易なスクレイピングができると思います。
ではまた。